Neste mês de Novembro, o Facebook lançou mais uma novidade excitante, a possibilidade de integrar o chat da sua página do Facebook, diretamente no website.
Neste artigo vou mostrar como adicionar o Facebook Messenger no seu Website.
Facebook Messenger
Não há dúvidas que o Messenger do Facebook proporciona uma experiência excepcional e permite aumentar o nível de envolvimento com a sua audiência.
Em Setembro de 2017, o Messenger atingiu 1.3 Biliões de utilizadores activos mensais, escusado será dizer que provavelmente uma parte considerável dos seus potenciais clientes já usam esta plataforma.
Acredito que dentro de breve teremos opções de utilização avançadas, bem como novas opções de publicidade.
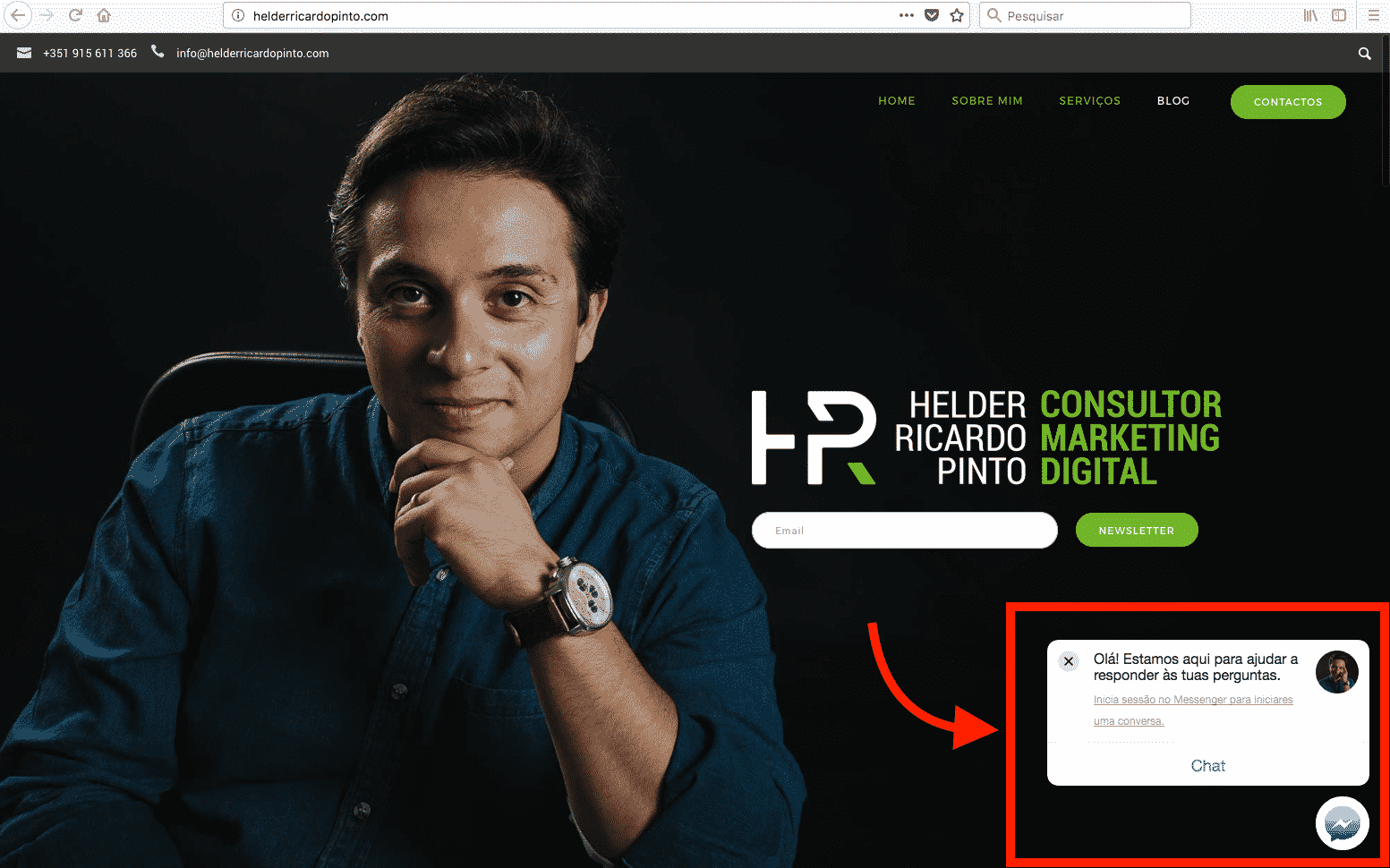
Em suma, esta nova funcionalidade possibilita um novo ponto de contacto com os seus potenciais clientes, que podem interagir com a sua fanpage enquanto navegam no seu website.
Pode ainda consultar a página oficial do facebook sobre esta tema e ver o vídeo de apresentação.
Como adicionar o Facebook Messenger ao seu Website
Na primeira vez que consultei a página do Facebook for Developers, para aceder às instruções de instalação, confesso que fiquei um pouco receoso.
Não sendo um programador, ponderei se seria capaz de fazer esta instalação ou se não seria preferível contratar um web developer para realizar esta operação.
Decidi, investigar um pouco mais e descobri uma forma bem mais simples de fazer esta instalação em websites WordPress.
Preparei um vídeo tutorial para explicar passo a passo este processo.
1º Passo – Instalação plugin
Em primeiro lugar, deve instalar o plugin no seu website.
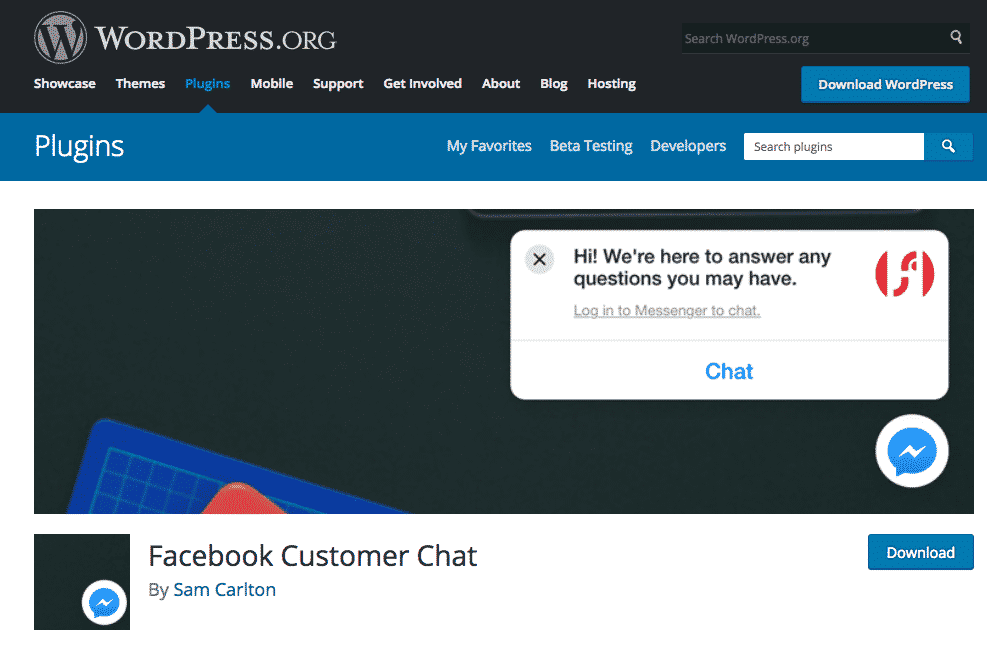
Pode aceder ao seu backoffice, clicar em Plugin -> adicionar novo e introduzir o termo de pesquisa “Facebook Customer Chat” e o escolher o plugin que entender.
No meu caso, optei pelo plugin Facebook Customer Chat by Sam Carlton.
Neste Plugin, terá que preencher apenas dois campos:
- Facebook Page ID
- App ID
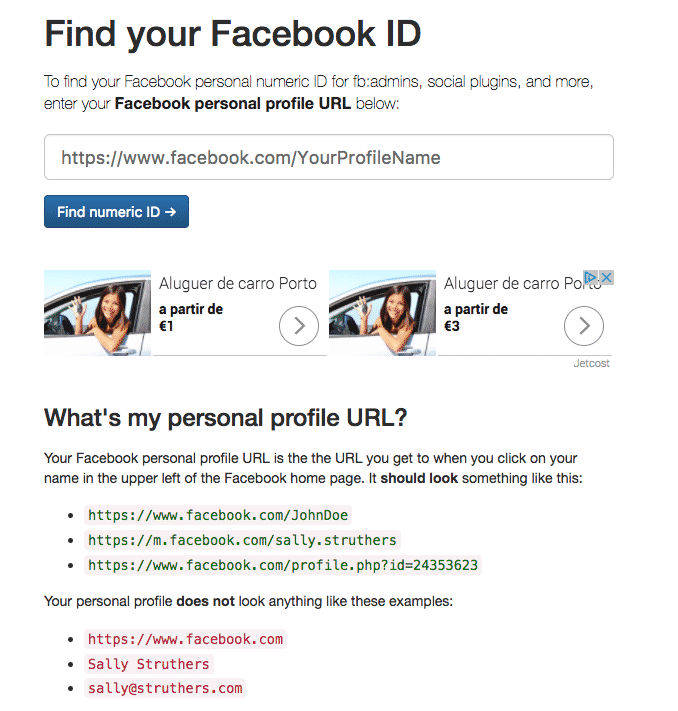
2º Passo – Descobrir FaceBook Page ID
Para descobrir a identificação da sua fanpage é muito simples, basta aceder a este link, https://findmyfbid.com/ e introduzir o url da sua sua página do Facebook.
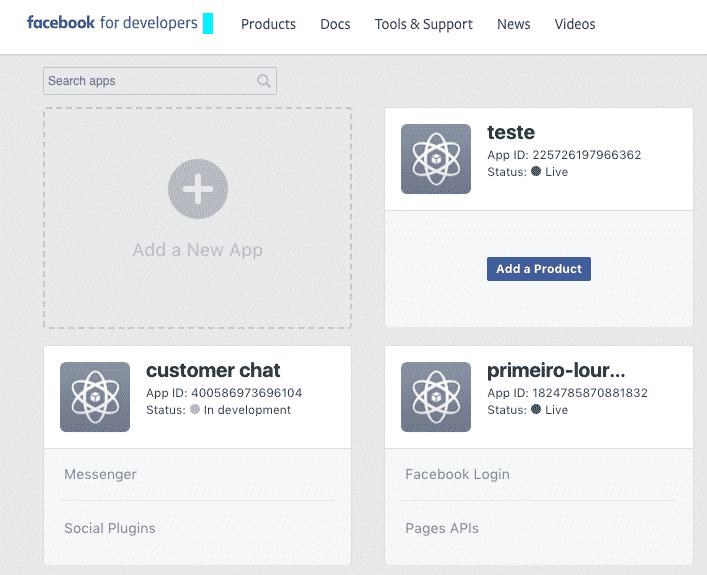
3º Passo – Criar App Facebook
Depois de seguir os passos 2 e 3, chega a altura de criar uma App dentro do Facebook.
Se nunca o fez não se preocupe que o processo é muito simples.
Aceda em primeiro lugar ao link https://developers.facebook.com/apps/ e clique no sinal de “+” para criar uma nova App.
Terá que atribuir um nome e de seguida aceder ao menu lateral, clicando em “App Review”.
Do lado direito vai encontrar um selector “Make xxx public?” no qual que deverá clicar para que surga a palavra Yes/Sim a azul.
Depois de salvar, vai encontrar no canto superior esquerdo a sua App ID.
4º Passo – Preencher Campos Plugin
Por fim, deve copiar o sua fanpage ID e sua APP ID e regressar ao seu website.
Abra o plugin e cole os ID’s no respectivos campos, salvando de seguida.
Parabéns, se seguiu estes passos acabou de instalar o Facebook Messenger no seu Website!
Agora desfrute e não se esqueça de deixar o seu feedback na zona de comentários.